Đây là menu sau khi đã thêm icon biểu tượng và mô tả description và thực hiện show description trong menu theo hướng dẫn thì đây là kết quả:

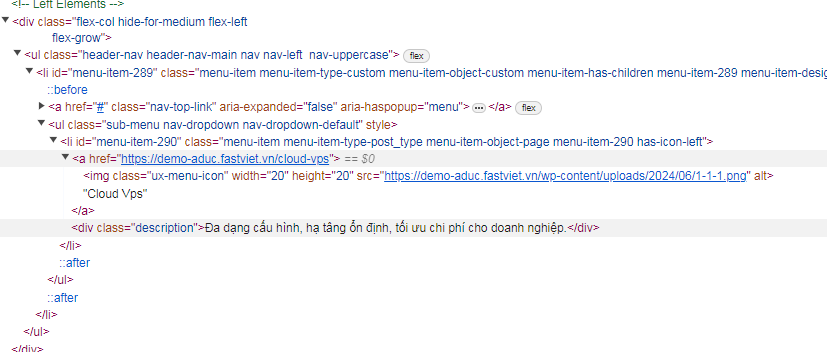
Và đây là đoạn mã của nó, cấu trúc của nó theo mặc định và không theo ý mình mong muốn để chỉnh sửa nó. Chúng ta hãy thay đổi cấu trúc để css lại cho đẹp hơn bằng một các đơn giản mà không cần phải dùng walker.

Hướng dẫn sửa cấu trúc html qua hook trong file functions.php
Copy mã sau đây dán vào file functions.php trong theme mà bạn đang sử dụng, Bạn có thể thay đổi lại cấu trúc html dựa vào mẫu mình để sẵn:
function custom_menu_item_output($item_output, $item, $depth, $args) {
$item_id = $item->ID;
$description = $item->description;
$menu_icon_id = get_post_meta($item_id, '_menu_item_icon-id', true);
// Kiểm tra xem đây có phải là menu chính không (Vì mình chỉ muốn áp dụng trên location đó)
if ($args->theme_location == 'primary') {
// Lấy url ảnh khi đã có id của icon
$menu_icon_url = wp_get_attachment_url($menu_icon_id);
// Chỉ thay đổi HTML nếu có cả URL icon và mô tả (menu còn lại thì dạng thường)
if (!empty($menu_icon_url) && !empty($description)) {
$new_output = '<a href="' . esc_url($item->url) . '" class="nav-top-link">';
$new_output .= '<div class="menu-with-icon">';
$new_output .= '<div class="menu_icon"><img class="ux-menu-icon" src="' . esc_url($menu_icon_url) . '"></div>';
$new_output .= '<div class="name-description">';
$new_output .= '<div class="name">' . esc_html($item->title) . '</div>';
$new_output .= '<div class="description">' . esc_html($description) . '</div>';
$new_output .= '</div></div></a>';
return $new_output;
}
}
return $item_output;
}
add_filter('walker_nav_menu_start_el', 'custom_menu_item_output', 10, 4);Đây là kết quả sau khi áp dụng: